ここから本文です。
色のユニバーサルデザインを学ぼう!

はじめに
近年、日常生活のさまざまなところで、見やすさ、分かりやすさなどの観点から色による表示が多くなされています。
例えば・・・
- 鉄道やバスの路線図
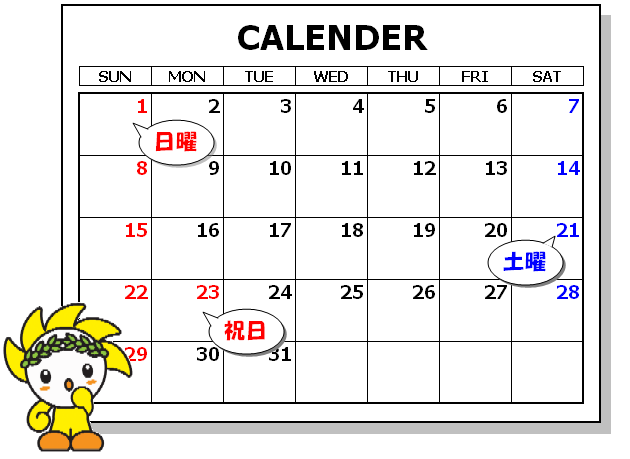
- カレンダーの祝日の表示
- 教科書などに記載されたグラフや地図

しかし、色の見え方は誰しもが同じというわけではありません。
色の見え方が一般と異なる方の中で一番多いのが、「色覚障害」で、日本では男性の20人に1人、女性の500人に1人くらいの割合でいるとされています。またそのほかに緑内障・白内障などの目の疾患によって色の見え方が変化するケースもあります。
色覚障害とは
人間の目の網膜には3種類の錐体細胞があり、それぞれ赤・緑・青を感じる視物質を持っています。このうちどれかの機能が損なわれた状態が「色覚障害」です。
色覚障害の人の大多数は、赤感受性の視物質の遺伝子に変異を生じた「第1色覚障害」(色覚障害全体の約25%)か、緑感受性の視物質の遺伝子に変異を生じた「第2色覚障害」(色覚障害全体約75%)です。赤と緑の視物質はどちらが失われても似た症状になり、赤〜緑の波長域で色の差を感じにくくなるため「赤緑色覚障害」と総称されています。
青感受性の視物質の遺伝子に変異を生じた「第3色覚障害」は色覚障害全体の0.02%と稀で、黄〜青の波長域で色の差を感じにくくなるため「青黄色覚障害」と呼ばれています。

(神奈川県発行「色使いのガイドライン」より)
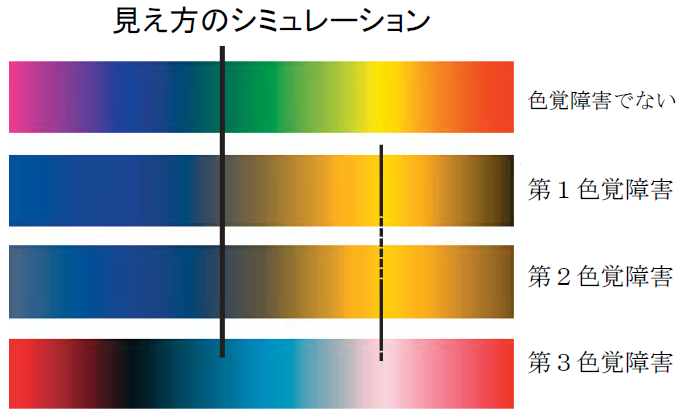
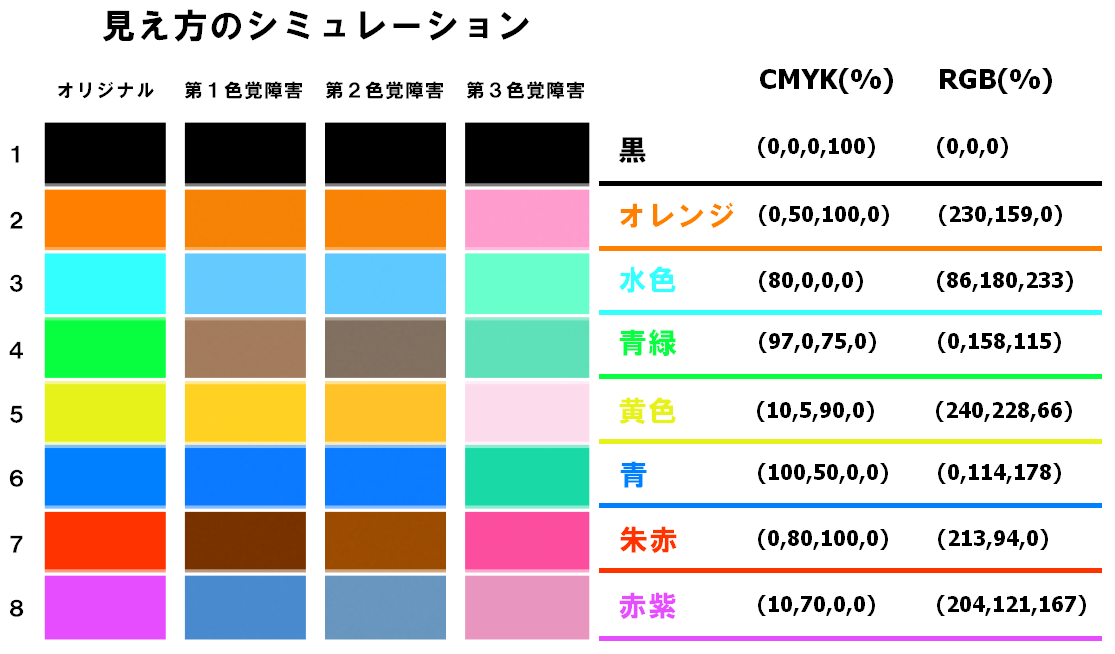
同じ色を見た場合、どのように違って見えるのか、シミュレーションした図です。
第1・第2色覚障害の見え方は、視物質の機能が失われている緑や赤の部分が色覚障害でない人と見え方に違いがあり、第3色覚障害の見え方は、青や黄色の部分が色覚障害でない人と見え方に違いがあることが分かります。
色覚の違いによる問題 〜どんな時に不自由を感じているのでしょうか?〜
色覚障害の人は、色覚障害でない人と色によって見え方が違うため、生活上不自由に感じることがありますが、どんな時に不自由と感じているのでしょうか?一例を挙げてみましょう。
赤が目に飛び込んでこない。
注意を促したり強調したい時には、赤色を使うケースがありますが、特に第1色覚障害の人には赤が沈んで見えるため、強調されていることが分かりません。
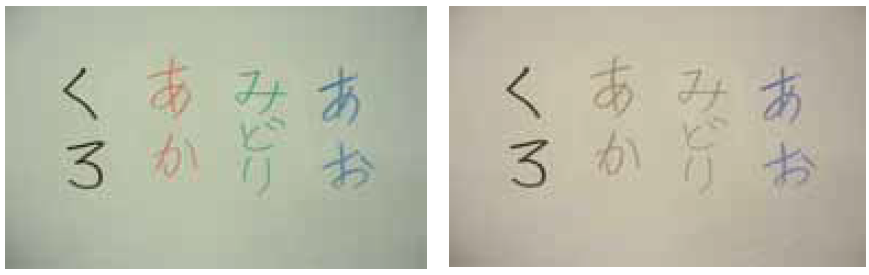
ホワイトボードへ書かれた字
右が第1色覚障害の人の見え方です。
赤は強調したい箇所で使われることが多いですが、目立って見えません。

(神奈川県発行「色使いのガイドライン」より)
色分けされた資料では情報が分からない。
色の組み合わせにもよりますが、色分けした情報が分からない場合があります。グラフなどで同じような明るさの色を多用したものや、カレンダーで祝日が赤で記載された場合、見分けがつかないことがあります。
色の名前が分からない。
色の違いが分かったとしても、その色が何色か分からない場合があります。また、色名で案内されてもその色を探すことが困難な場合もあります。
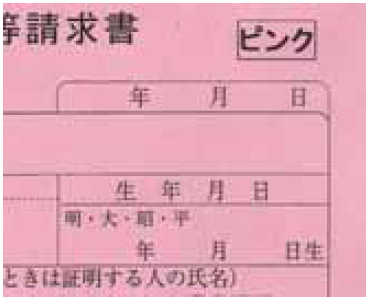
「赤色の窓口に行ってください。」「ピンク色の申請書に記入してください。」と言われても、どの窓口が赤なのか、どの申請書がピンク色なのかが分からない場合があります。
「カラーユニバーサルデザイン」を理解し、見やすい色使いを知ろう!
上記の事例のように、色覚に障害のある人は日常生活のさまざまなところで、不自由を感じていることがあります。新聞・雑誌・教科書・パンフレットもカラフルな色使いで印刷され、病院や公共施設の案内表示もさまざまな色を使って説明していますが、そのことが色覚に障害のある人にはかえって分かりにくかったり、使いにくくなる場合があります。
多様な色覚をもつさまざまな人に配慮し、できるだけ全ての人に情報がきちんと伝わるようなデザインが「カラーユニバーサルデザイン」です。

「カラーユニバーサルデザイン」に基づいた色の選び方
より多くの人が「分かりやすい」「使いやすい」と感じられる色使いを考えていきましょう。色覚障害の人にも分かりやすい、使いやすい色使いは、全ての人にとっても分かりやすく、使いやすい色使いとなるということがポイントです。
(1)他の色と間違えにくい色を使いましょう。
見え方のシミュレーション」に使われている色は、間違えにくい色の一覧です。
赤色を使うときは濃い赤、強い赤を使わないで朱赤やオレンジを使います(2,7)。緑は赤や茶色と間違えやすいので青味が強い緑を使います(4)。明るい緑と黄色が一緒に見えてしまうので、黄色、黄緑、明るい緑はなるべく同時に使わないようにするのがポイントです。

(神奈川県発行「色使いのガイドライン」より)
見え方のシミュレーションに使われている色を使用する際は、色名の横に記載されている「CMYK」や「RGB」の値を参考にしてください。
- CMYK・・・カラー印刷に使う三原色。Cはシアン(明るい青)、Mはマゼンタ(明るい赤)、Yは黄色、Kは黒を表す。
- RGB・・・パソコンやテレビなどの液晶ディスプレイ、デジタルカメラなどで撮影された画像表現に使われる光の三原色。Rは赤、Gは緑、Bは青を表す。
(2)見やすい色の組み合わせ
色の組み合わせ方も工夫が必要です。
背景と文字の組み合わせ例
赤〜黄〜緑などの「暖色系」と、緑〜青の「寒色系」からそれぞれ色を選ぶと見やすくなります。また、濃い色と薄い色の組み合わせも見やすくなる組み合わせです。

色の明度と彩度
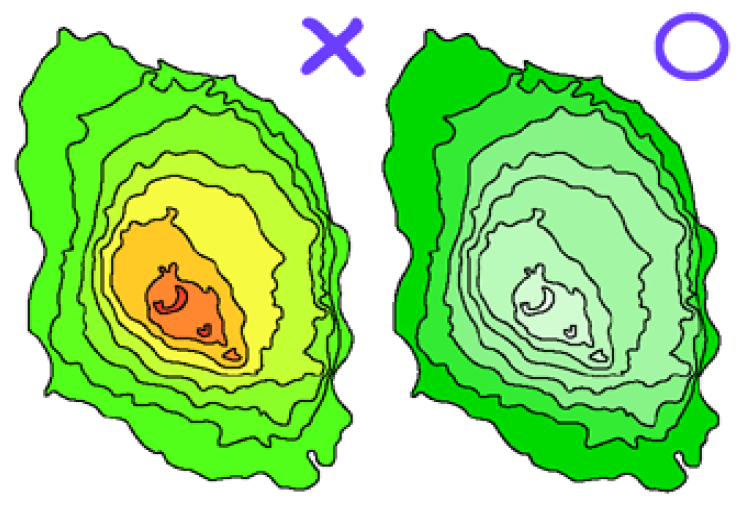
色覚障害の人は色の見分けが苦手な分、明度(色の明るさ)や彩度(色の鮮やかさ)の差にはむしろ敏感です。例えば地図の段彩のようなパターンは、同じ明るさで緑>黄緑>黄色>オレンジのように色だけ変えてあると差を見分けるのが困難ですが(左)、同じ色でも暗い緑>緑>明るい緑のように明るさを変えてあれば(右)、容易に区別できます。

右側では同じ色相で明るさを変えている。(神奈川県発行「色使いのガイドライン」より)
(3)色づかい以外の工夫・配慮
色だけに頼った情報提供でなく、基本的に色がなくても理解できるようにデザインした上で、強調するために色を添えるという方法だと、誰にでも分かりやすいデザインになります。
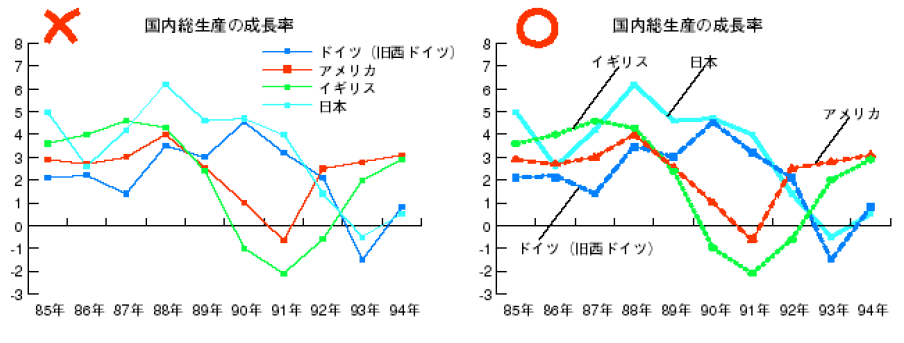
折れ線グラフの場合
- シンボルは、同一形状で色だけを変えるのではなく、形を変化させます。
- 線を区別させるときは、色の違う実線同士でなく、実線、点線、破線を色と組み合わせます。
- 凡例を独立させて色だけで照合させるのでなく、何を示すかを図中に直接記入します。(スペースがない場合は、通し番号や略号でもよい)

(神奈川県発行「色使いのガイドライン」より)
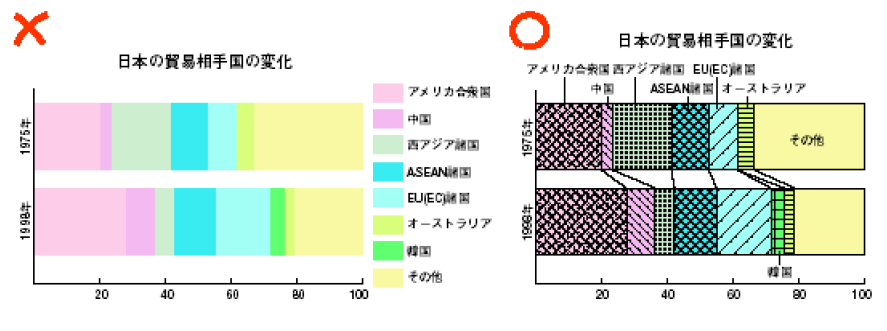
帯グラフの場合
- 塗りには、色だけでなくハッチング(網掛け)を併用します。
- 凡例を独立させて色だけで照合させるのでなく、何を示すかを図中に直接記入します。
- 色の境目に細い黒線や白線を入れ、塗りの違いをはっきり示します。
- 色覚障害の人は色の明暗や濃淡には敏感です。白や黒を使った強いハッチングでなくても同系色の淡い濃淡で模様をつけるだけでも大きな効果があります。

(神奈川県発行「色使いのガイドライン」より)
その他
色によって区別するものは、色名を表示することで間違いを防ぐことができます。

(神奈川県発行「色使いのガイドライン」より)
さまざまな工夫
身の回りのものを見てみると、さまざまな工夫をされているのが分かります。これらを参考に「カラーユニバーサルデザイン」を実践してみませんか?
TVリモコン
色の名前が併記されています。

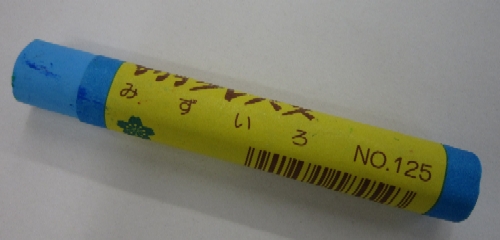
クレヨン
色の名前が書かれていて、使っている色が何色かはっきりと分かります。

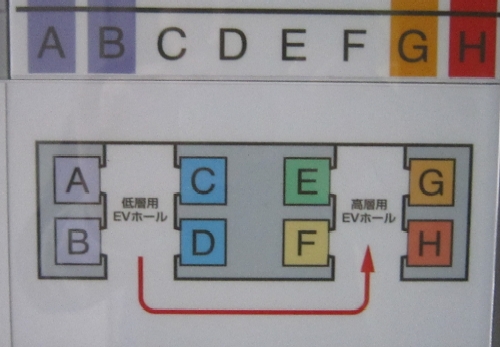
庁舎の案内看板
エレベーターの動く箇所を色で分けていますが、アルファベット文字を併記することで、どれに乗れば良いか分かるようにしています。



このページに関するお問い合わせ